HTML-E-Mails gestalten
Wenn Sie HTML-E-Mails versenden, müssen Sie berücksichtigen, dass Ihre Empfänger möglicherweise andere E-Mail-Clients verwenden als Sie. Verschiedene E-Mail-Clients stellen HTML unterschiedlich dar. Die HTML-E-Mail wird im E-Mail-Programm des Empfängers nicht unbedingt genauso aussehen wie in Ihrem E-Mail-Programm. Es gibt eine Reihe verschiedener Faktoren, die dies verursachen. Zum Beispiel verwenden verschiedene E-Mail-Clients unterschiedliche Engines zur Darstellung von HTML, E-Mail-Clients fügen ihren eigenen Stil zu Ihrem hinzu, E-Mail-Clients unterstützen CSS nicht universell, und einige E-Mail-Clients zeigen möglicherweise überhaupt kein HTML an. Mail-Server können auch einige Elemente des HTML entfernen.
Halte es einfach
Wenn Sie etwas anderes als einfache Formatierungen wünschen, müssen Sie ein wenig darüber nachdenken, wie Ihre E-Mail von den Empfängern angezeigt wird. Je komplexer das HTML, desto wahrscheinlicher wird die Nachricht vom Client unterschiedlich dargestellt.
- Verwenden Sie Tabellen mit Shim.gifs, um Platzierungsprobleme zu lösen, falls erforderlich. Vermeiden Sie eine komplexe Verschachtelungsstruktur innerhalb der Tabellen.
- Verwenden Sie Inline-CSS und FONT-Tags.
- Halten Sie die E-Mail-Breite auf 600px oder weniger.
Formatierten Text kopieren und einfügen
Der sicherste Weg, um die HTML-E-Mail in pdfMachine zu erstellen, besteht darin, entweder die Schaltflächen im Editor für die Formatierung zu verwenden oder in den Quellmodus im Editor zu wechseln und das HTML selbst zu schreiben. Stattdessen kopieren viele Menschen gerne vorhandenen formatierten Text und fügen ihn in den Editor ein. Einige Editoren fügen überflüssigen Code ein, der außerhalb dieses Editors nicht verstanden wird. Zum Beispiel verwendet Microsoft Word Klassen und Stile, die nur relevant sind, wenn sie in Microsoft Word sind.
<p class=MsoNormal style='mso-layout-grid-align:none;text-autospace:none'>Kopierte HTML-Fragmente können sich auf Dinge verlassen, die nicht kopiert und vom Client-E-Mail zugänglich sind. Zum Beispiel Stile, die in Stylesheets enthalten sind. Es wird keine Stylesheets in Ihrem E-Mail-Body geben.
Wie sende ich Bilder im Körper meiner HTML-E-Mail?
Es gibt keine garantierte Methode, Bilder in einer HTML-E-Mail zu senden. Sie können nicht sicher sein, dass Bilder in E-Mails als Teil des E-Mail-Körpers für den Endbenutzer angezeigt werden. Dies gilt unabhängig davon, ob sie von pdfMachine, pdfMachine merge oder aus einer anderen Anwendung stammen. E-Mail-Server und Clients - sowohl Ihre als auch die der Empfänger - können die E-Mails und Bilder auf dem Weg blockieren. Es gibt viele Informationen darüber im Web. Sie sollten immer berücksichtigen, wie Ihre E-Mail dem Benutzer präsentiert wird, wenn das Bild nicht angezeigt wird.
Um ein Bild in den Körper Ihrer E-Mail mit pdfMachine einzufügen, müssen Sie ein öffentlich verfügbares Bild verwenden. Sie können entweder die Bildschaltfläche im E-Mail-Editor verwenden oder das HTML der E-Mail direkt bearbeiten.
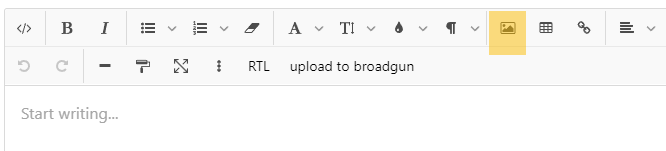
Verwenden Sie die Bildschaltfläche im pdfMachine-E-Mail-Körper-Editor
Verwenden Sie die Bildschaltfläche wie gezeigt

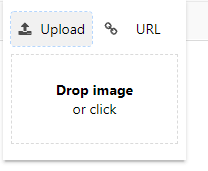
Sie können entweder ein bereits öffentlich verfügbares Bild mit der URL-Option verwenden oder Sie können die Upload-Option verwenden. Wenn Sie Bild hochladen auswählen, wird das Bild auf den Broadgun-Server hochgeladen und ist einen Monat lang verfügbar. Wenn Sie möchten, dass das Bild länger hält, verwenden Sie die URL eines öffentlich verfügbaren Bildes, bei dem Sie den Standort kontrollieren.

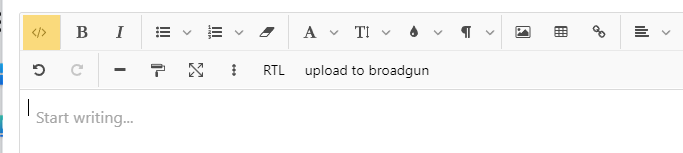
Bearbeiten Sie das HTML im pdfMachine-E-Mail-Körper-Editor
Wenn Sie mit HTML vertraut sind, können Sie das HTML des E-Mail-Körpers im Quellmodus innerhalb des pdfMachine-E-Mail-Körper-Editors bearbeiten. Die Schaltfläche 'Modus ändern' wechselt zwischen Vorschau und Quellmodus.

Bilden Sie das Bild an
Wenn es wesentlich ist, dass das Bild ankommt, senden Sie das Bild als Anhang, anstatt es in den Körper einzufügen.
Weitere Informationen
Die folgenden Links sind nicht mit Broadgun Software verbunden, zeigen jedoch, wie man HTML-E-Mails erstellt und demonstrieren, wie man einige der Fallstricke vermeidet, die mit HTML-E-Mails verbunden sind.
MailChimp-Wissensdatenbank: Über HTML-E-Mail
envatotuts+: Eine HTML-E-Mail-Vorlage von Grund auf neu erstellen