Gestaltung von HTML-E-Mails
Beim Versenden von HTML-E-Mails müssen Sie berücksichtigen, dass Ihre Empfänger möglicherweise andere E-Mail-Clients als Sie verwenden. Verschiedene E-Mail-Clients rendern HTML auf unterschiedliche Weise. Die HTML-E-Mail sieht im E-Mail-Programm des Empfängers nicht unbedingt gleich aus wie in Ihrem E-Mail-Programm. Es gibt eine Reihe von verschiedenen Faktoren, die dies verursachen. Zum Beispiel verwenden verschiedene E-Mail-Clients unterschiedliche Engines zum Rendern von HTML, E-Mail-Clients fügen ihre eigenen Stile zu Ihren hinzu, E-Mail-Clients unterstützen CSS nicht universell und einige E-Mail-Clients zeigen möglicherweise HTML überhaupt nicht an. Mail-Server können auch einige Elemente des HTML entfernen.
Halte es einfach
Wenn Sie mehr als nur grundlegende Formatierungen wünschen, müssen Sie sich Gedanken darüber machen, wie Ihre E-Mail von den Empfängern gesehen wird. Je komplexer das HTML, desto wahrscheinlicher wird die Nachricht vom Client unterschiedlich angezeigt.
- Verwenden Sie Tabellen mit shim.gifs zur Lösung von Abstandsproblemen, falls erforderlich. Verwenden Sie keine komplexe Verschachtelungsstruktur innerhalb der Tabellen.
- Verwenden Sie Inline-CSS und FONT-Tags.
- Halten Sie die E-Mail-Breite bei 600px oder weniger.
Kopieren und Einfügen von formatiertem Text
Der sicherste Weg, um die HTML-E-Mail in pdfMachine zu erstellen, besteht entweder darin, die Schaltflächen im Editor zur Formatierung zu verwenden oder in den Quellcode-Modus im Editor zu wechseln und das HTML selbst zu schreiben. Stattdessen kopieren viele Leute gerne bereits formatierten Text und fügen ihn in den Editor ein. Einige Editoren fügen überflüssigen Code ein, der außerhalb dieses Editors nicht verstanden wird. z.B. verwendet Microsoft Word Klassen und Stile, die nur relevant sind, wenn sie in Microsoft Word verwendet werden.
<p class=MsoNormal style='mso-layout-grid-align:none;text-autospace:none'>Fragmente des kopierten HTMLs können von Dingen abhängen, die nicht vom Client-E-Mail-Programm kopiert zugänglich sind. Zum Beispiel Stile, die in Stylesheets enthalten sind. Es wird keine Stylesheets im E-Mail-Körper geben.
Wie sende ich Bilder im Körper meiner HTML-E-Mail?
Es gibt keine garantierte Methode, um Bilder in einer HTML-E-Mail zu senden. Sie können nicht sicher sein, dass Bilder in E-Mails als Teil des E-Mail-Inhalts dem Endnutzer angezeigt werden. Dies gilt unabhängig davon, ob sie von pdfMachine, pdfMachine merge oder aus einer anderen Anwendung stammen. E-Mail-Server und -Clients - sowohl Ihre als auch die der Empfänger - können auf dem Weg die E-Mails und Bilder blockieren. Es gibt viele Informationen darüber im Internet. Sie sollten immer überlegen, wie Ihre E-Mail dem Nutzer erscheint, wenn das Bild nicht angezeigt wird.
Um ein Bild in den Körper Ihrer E-Mail mit pdfMachine einzufügen, müssen Sie ein öffentlich verfügbares Bild verwenden. Sie können entweder die Bildschaltfläche im E-Mail-Editor verwenden oder den HTML-Code der E-Mail direkt bearbeiten.
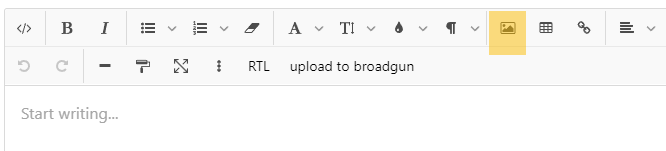
Verwenden Sie die Bildschaltfläche im pdfMachine-E-Mail-Körper-Editor
Verwenden Sie die Bildschaltfläche wie gezeigt

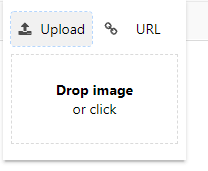
Sie können entweder ein bereits öffentlich verfügbares Bild verwenden, indem Sie die URL-Option verwenden, oder Sie können die Upload-Option verwenden. Wenn Sie Bild hochladen wählen, wird das Bild auf den Broadgun-Server hochgeladen und ist einen Monat lang verfügbar. Wenn Sie möchten, dass das Bild länger besteht, verwenden Sie die URL eines öffentlich verfügbaren Bildes, dessen Standort Sie kontrollieren.

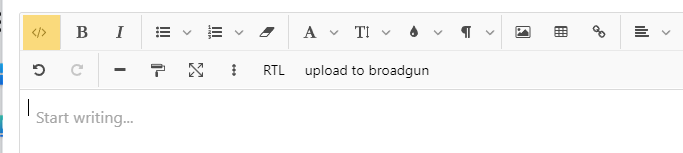
Bearbeiten Sie das HTML im pdfMachine-E-Mail-Körper-Editor
Wenn Sie mit HTML vertraut sind, können Sie das HTML des E-Mail-Körpers im Quellcode-Modus innerhalb des pdfMachine-E-Mail-Körper-Editors bearbeiten. Der 'Modus wechseln'-Button wechselt zwischen Vorschau und Quellcode-Modus.

Fügen Sie das Bild an
Wenn es unerlässlich ist, dass das Bild ankommt, dann senden Sie das Bild als Anhang, anstatt es in den Körper einzufügen.
Weitere Informationen
Die folgenden Links stehen nicht in Verbindung mit Broadgun Software, zeigen jedoch, wie man HTML-E-Mails erstellt und demonstrieren, wie man einige der Fallstricke von HTML-E-Mails vermeidet.
MailChimp Wissensdatenbank: Über HTML-E-Mails
envatotuts+: Erstellen Sie eine HTML-E-Mail-Vorlage von Grund auf